Il existe toute une gamme de différents plugins de formulaires WordPress, tels que les formulaires WP, le formulaire de contact 7 et les formulaires pirates.
Dans cet exemple, nous allons faire une démonstration avec le plugin de formulaire de contact 7, qui est gratuit.
1. Installer le plugin du formulaire de contact 7
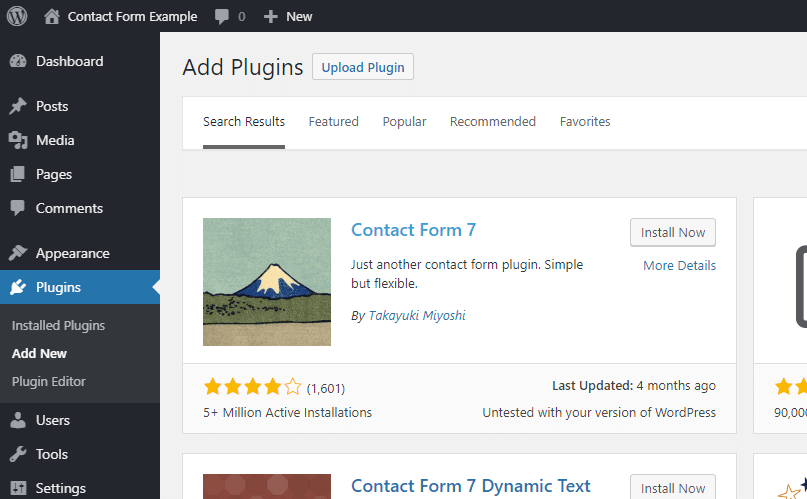
Connectez-vous à votre zone d'administration WordPress, allez dans Plugins, et sélectionnez Add New. Recherchez le formulaire de contact 7 et sélectionnez Installer maintenant, puis Activer.
Page des plugins WordPress

2. Ajouter un nouveau formulaire de contact
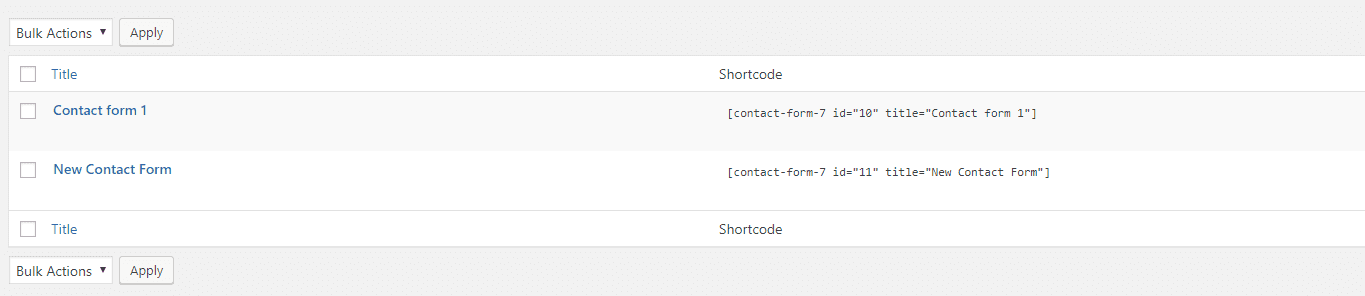
Vous verrez maintenant une nouvelle option de menu appelée Contact en bas de la barre latérale gauche de WordPress. Sélectionnez Contact pour configurer un nouveau formulaire. Vous verrez une liste des formulaires de contact actuels, un formulaire par défaut appelé "Formulaire de contact 1" ayant déjà été ajouté.
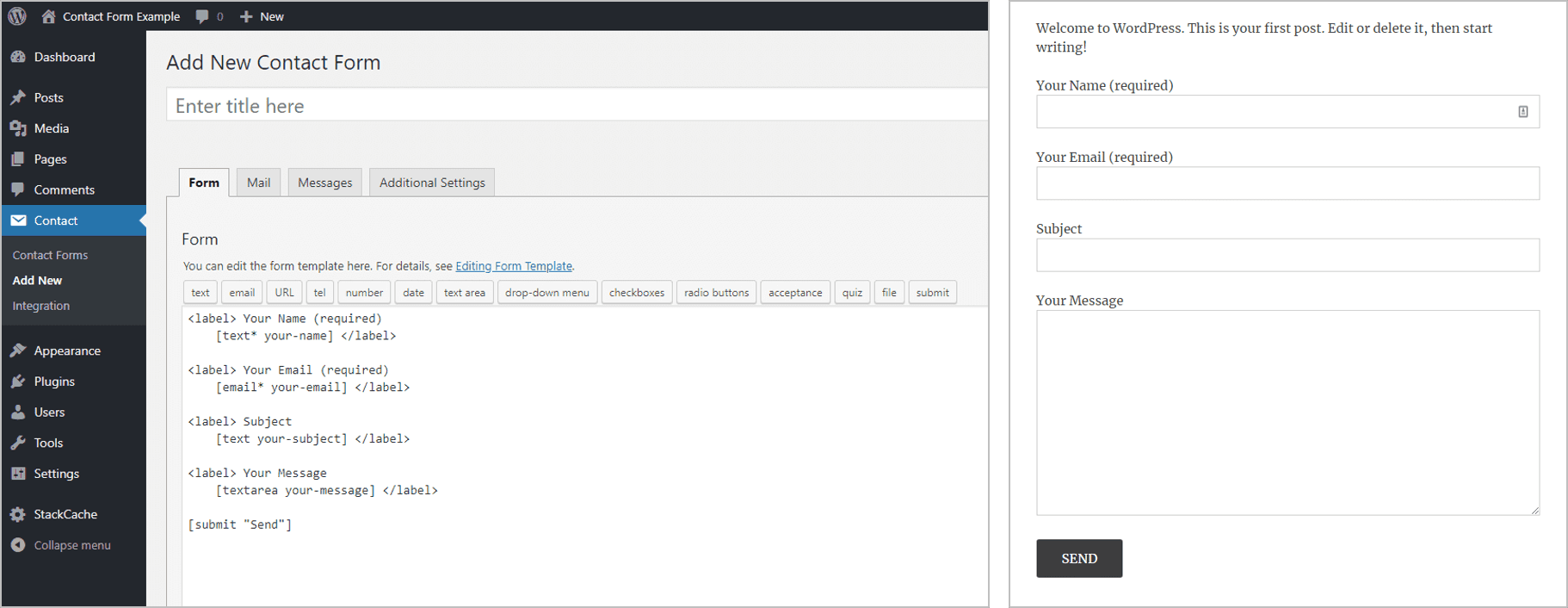
Nous allons en créer un nouveau. Sélectionnez "Ajouter nouveau". Vous verrez le formulaire par défaut qui a été ajouté ainsi que ses données par défaut. Vous verrez alors un formulaire qui ressemble à celui-ci :
Ajouter un nouveau formulaire de contact

3. Configuration de votre formulaire
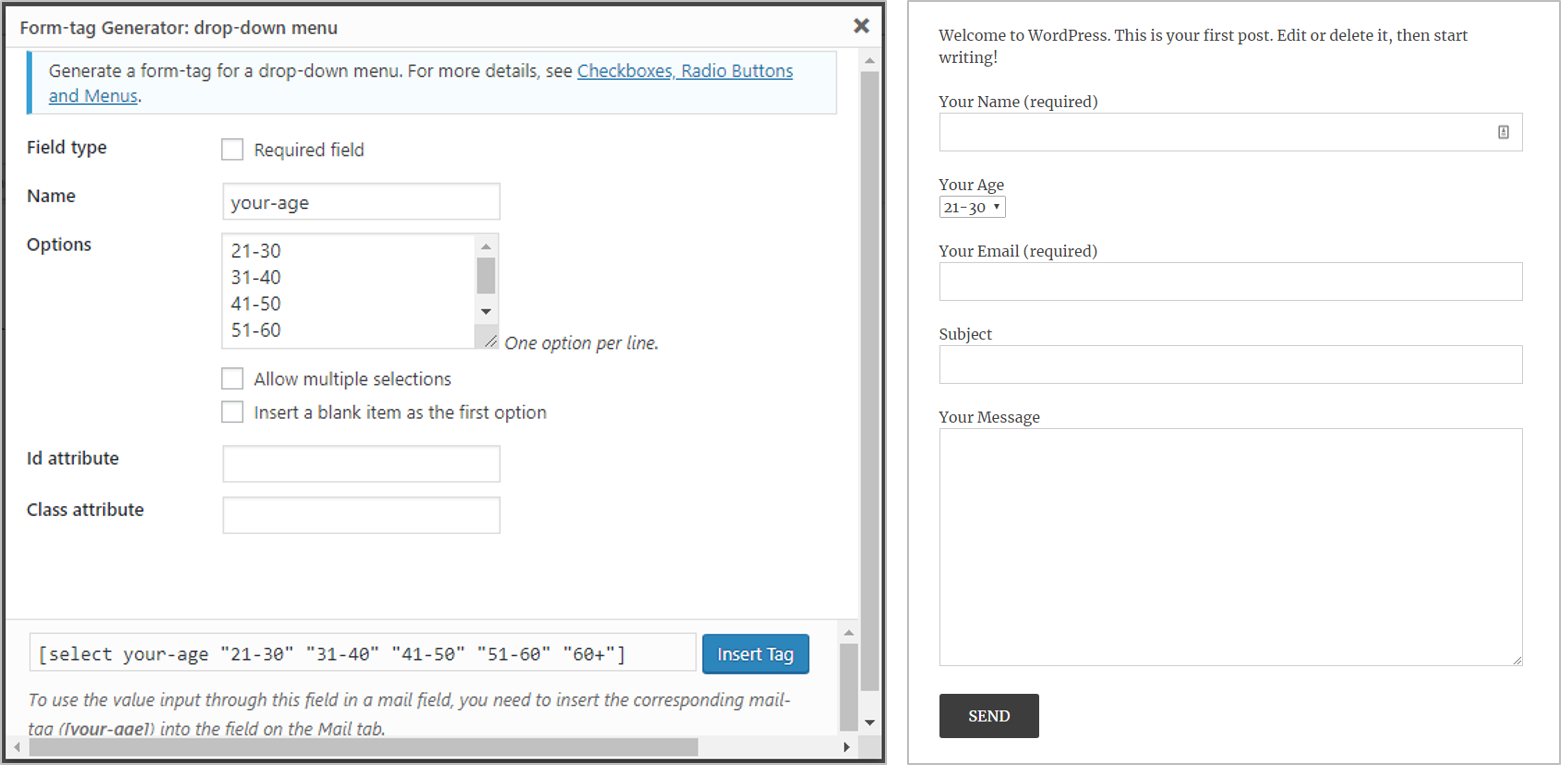
Les balises de formulaire sont utilisées comme caractères de remplissage pour un contrôle de formulaire HTML. Par exemple, vous pouvez ajouter un menu déroulant en utilisant la balise menu déroulant. Vous pouvez voir notre exemple ci-dessous et comment il affecte le formulaire sur le site.
Configuration du formulaire
Type de champ - Il s'agit de déterminer si le champ ajouté est nécessaire pour soumettre le formulaire.
Nom - C'est le nom de la balise de formulaire ajoutée. Il n'est employé qu'en interne et ne modifiera donc pas l'affichage du champ de formulaire sur le site web.
Options - Comme il s'agit d'une balise de menu déroulant, l'utilisateur doit pouvoir sélectionner différentes options. Dans notre exemple, nous avons utilisé plusieurs âges.
Attribut Id/Class - Si vous souhaitez personnaliser davantage votre formulaire, vous pouvez lui attribuer un ID CSS ou un attribut Class.

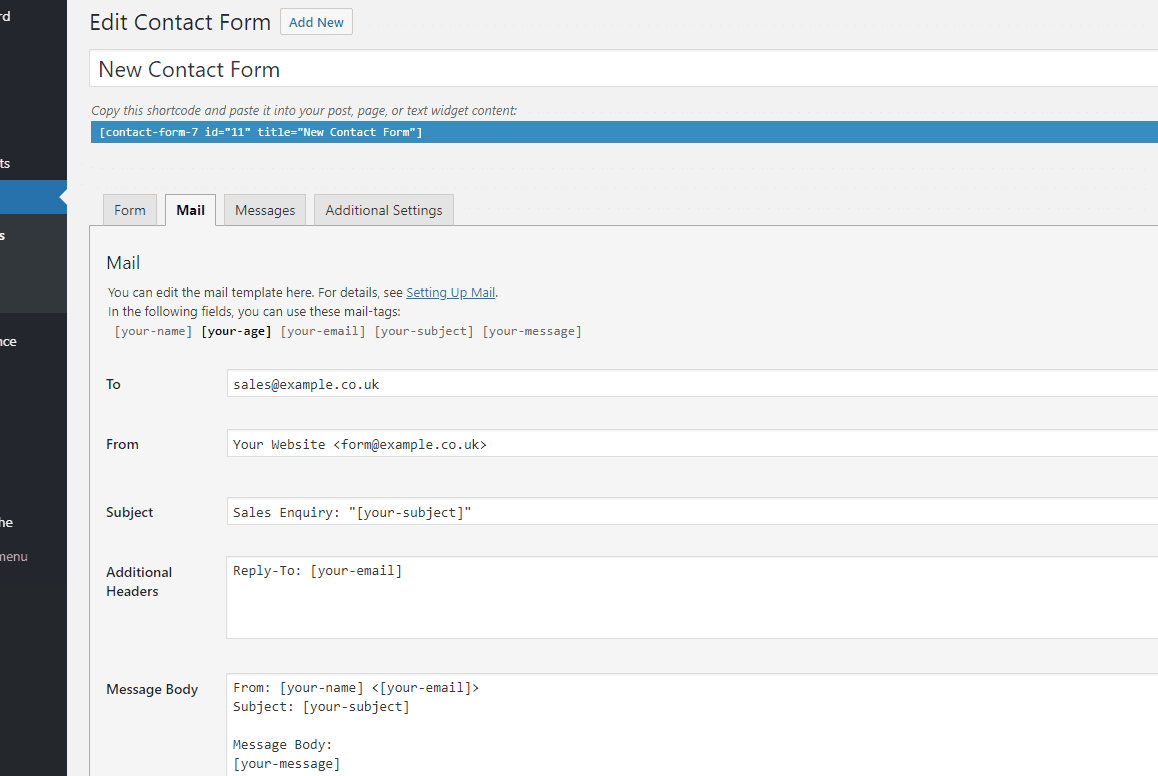
4. Modifier les paramètres de courrier
Maintenant que vous avez configuré votre formulaire, il vous faut configurer l'endroit d'où le formulaire envoie réellement et celui où il envoie. L'adresse de départ devra toujours être une adresse qui utilise votre propre domaine, par exemple example@yourDomain.com, mais vous pouvez configurer l'adresse d'arrivée pour qu'elle soit n'importe quelle adresse électronique à laquelle vous souhaitez recevoir le formulaire.
Paramètres de courrier électronique du formulaire

Vous pourrez configurer les informations du formulaire qui seront envoyées par e-mail, dans l'exemple ci-dessus, vous pouvez voir les balises : [votre-nom], [votre-email], [votre-sujet] et [votre-message]. Il s'agit des informations que l'utilisateur du formulaire a entrées dans le formulaire lorsqu'il l'a envoyé.
5. Ajout du formulaire à votre site
Maintenant que vous avez paramétré le formulaire, vous pouvez le poster dans un article ou une page de votre site WordPress. Pour ce faire, vous aurez recours au code de raccourci du formulaire, qui est fourni sur la page Formulaire de contact.
Codes de raccourcis des formulaires

Dans notre exemple, notre numéro court est :
[contact-form-7 id="11" title="Nouveau formulaire de contact"]
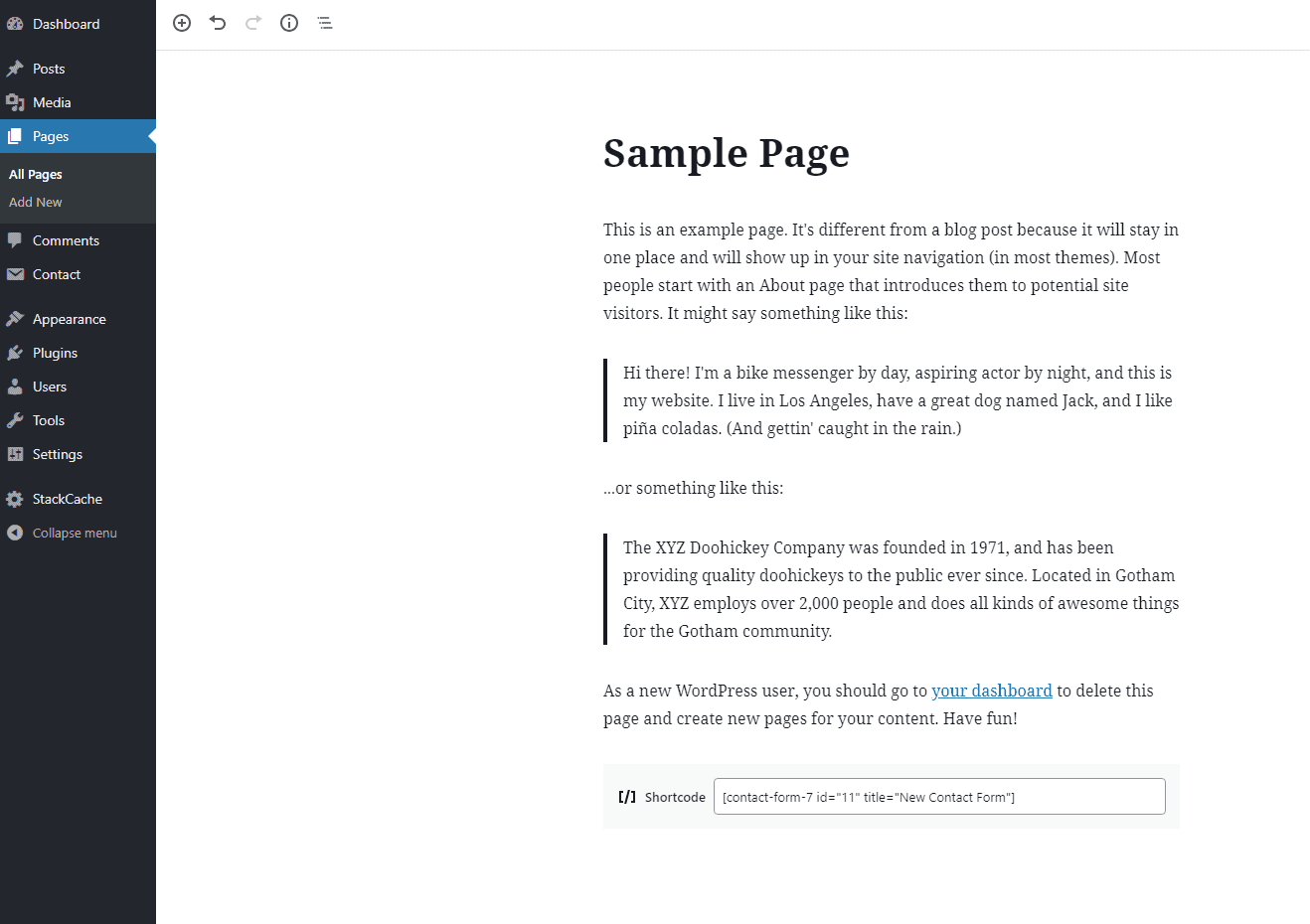
Ajoutez le shortcode à votre page comme ci-dessous :
Ajouter le shortcode à la page
Une fois terminé, votre formulaire s'affichera sur la page ou le message que vous avez ajouté.